使用 VS Code 进行 Arduino 的 ESP32-C3 开发
开发前准备
在开始 ESP32-C3 的开发之前,需要确保以下硬件和软件都已经准备就绪:
硬件
- 一块 ESP32-C3 核心板(该教程以合宙 ESP32C3 为例)
- USB 数据线
软件
- 良好的网络环境
- 浏览器
开发软件下载
下载 VS Code
下载 Arduino IDE
下载并安装 Arduino ESP32 板载支持库
- 打开 Arduino IDE,点击顶部菜单栏中的 “文件” → “首选项”。
-
在首选项窗口的“附加开发板管理器网址”中添加以下 URL:
https://espressif.github.io/arduino-esp32/package_esp32_index.json - 点击 确定,然后打开 “工具” → “开发板” → “开发板管理器”。
- 在开发板管理器中搜索
esp32,找到 esp32 by Espressif Systems 并点击 安装。 - 安装完成后,Arduino IDE 将支持 ESP32 系列开发板,包括 ESP32-C3。
开发环境配置
VS Code 汉化
- 打开 VSCode,进入 扩展(左侧栏的方块图标),搜索并安装 Chinese (Simplified) Language Pack for Visual Studio Code。
- 按下快捷键 CTRL-SHIFT-P,输入 Configure Display Language,选择 中文(简体)。
- 重启 VS Code,VS Code 将自动切换为中文界面。
安装 Arduino Community Edition 插件
- 打开 VS Code,点击左侧扩展图标,搜索并安装 Arduino 插件(由社区维护的版本)。
- 安装完成后,在 VS Code 的 “视图” → “命令面板” 中,输入
Arduino: Board Manager来管理开发板。 - 在此工具中,也可以选择 ESP32 系列开发板。
配置 VS Code 与 Arduino IDE 集成
- 打开 VS Code 的设置,进入 “扩展” → “Arduino”。
- 确保 Arduino Path 已正确配置为 Arduino IDE 的安装路径。
- 在 VS Code 中,可以通过 “Arduino: Initialize” 来初始化 Arduino 项目,设置开发板为 ESP32-C3。
使用 VS Code 编辑 Arduino IDE 的 ESP32-C3 示例工程
打开 ESP32-C3 示例项目
- 打开 Arduino IDE,点击 “文件” → “示例”,找到 ESP32C3 的示例项目,例如 WiFiScan。
- 打开示例后,保存项目,并关闭 Arduino IDE。
在 VS Code 中打开项目
- 在 VS Code 中,选择 “文件” → “打开文件夹”,导航到 Arduino IDE 中保存的项目文件夹。
- 项目打开后,你可以在 VS Code 中进行代码编辑,享受代码自动补全和调试功能。
编辑代码
在示例工程中,可以根据需求修改或添加代码。例如,在 WiFiScan 示例中,你可以修改扫描频段、输出信息等内容。
ESP32-C3 的 Arduino 化
配置 Arduino 环境
- 打开 Arduino IDE,点击 “工具” → “开发板”,选择 ESP32C3 Dev Module。
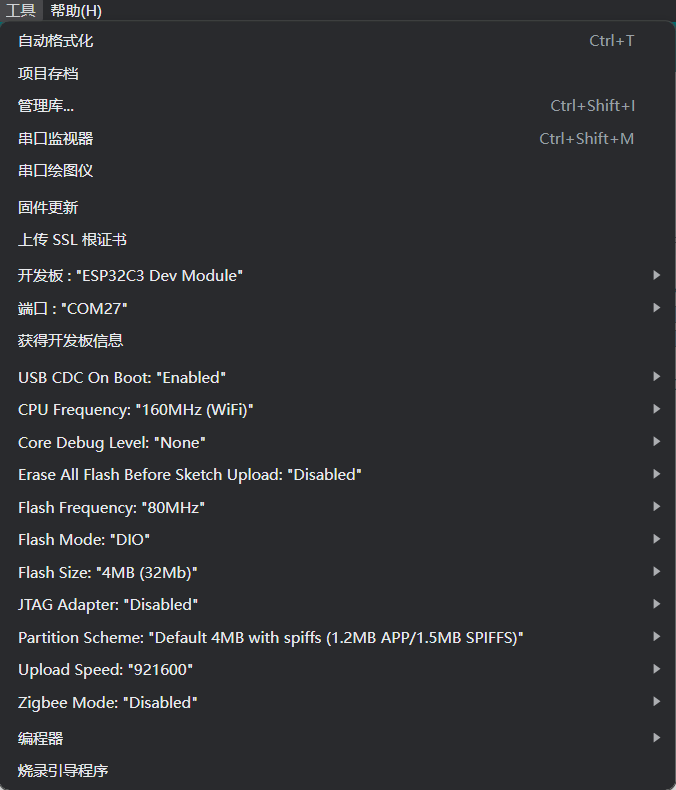
- 在 工具 菜单中,确保以下设置:
- 端口:选择开发板所连接的端口(在“设备管理器”或“终端”中可以查看到)
- USB CDC On Boot:Enabled
- Flash Mode:DIO
详细配置见下图

使用 Arduino IDE 对 ESP32-C3 进行编程
编写程序
- 打开 Arduino IDE,或者在 VS Code 中使用 Arduino 插件创建或修改代码。
- 可以参考 ESP32-C3 的示例项目,或编写自己的代码。例如,以下是一个简单的示例程序:
#define LED_BUILTIN1 12
#define LED_BUILTIN2 13
void setup() {
Serial.begin(115200);
pinMode(LED_BUILTIN1, OUTPUT);
pinMode(LED_BUILTIN2, OUTPUT);
digitalWrite(LED_BUILTIN1, LOW);
digitalWrite(LED_BUILTIN2, LOW);
}
void loop() {
digitalWrite(LED_BUILTIN1, LOW);
digitalWrite(LED_BUILTIN2, HIGH);
delay(1000);
digitalWrite(LED_BUILTIN1, HIGH);
digitalWrite(LED_BUILTIN2, LOW);
delay(1000);
Serial.println("合宙 ESP32C3");
}
上传程序
- 将 ESP32-C3 开发板连接至电脑。
- 在 Arduino IDE 中,点击 “上传” 按钮,开始将代码上传到开发板。
- 上传完成后,开发板将自动运行代码,观察开发板上的 LED 灯闪烁。
调试与串口监视器
- 在 Arduino IDE 或 VS Code 中,点击 “串口监视器”,可以查看 ESP32-C3 的运行输出。
- 通过
Serial.print()函数,可以将调试信息打印到串口监视器中,方便调试和监控程序运行。